Photoshopによるスライス実習
既存サイトを真似して作るのは良い学習方法であり、スライス実習には960グリッドシステムで作成してあるサイトが向いています。
既存サイトの画面をキャプチャーし、Photoshopを使って画像をスライスして分割された画像を別々に保存します。
スライスの作業手順
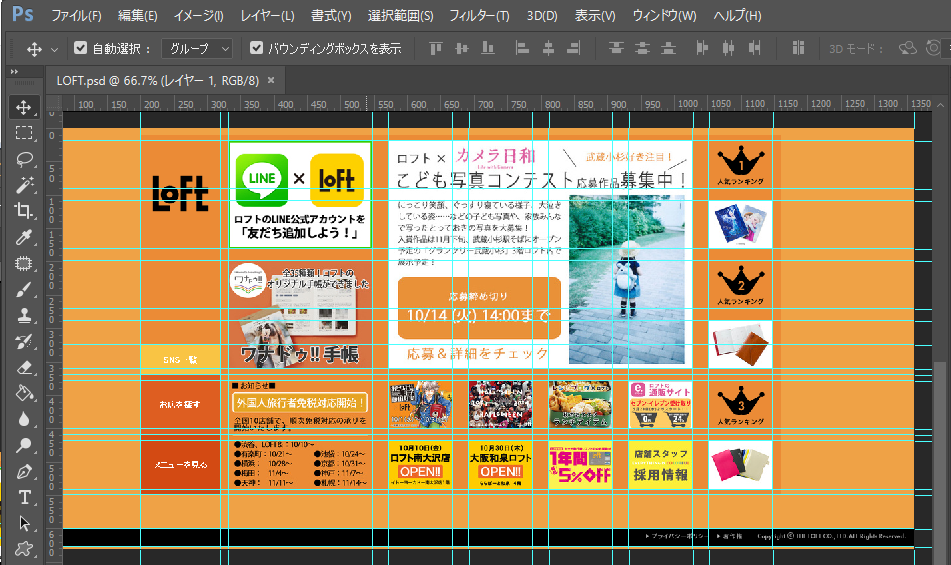
1.キャプチャーした画像を切り取る位置にガイドを配置する

まずは全体表示で全てのガイドを配置し、そのあとで拡大して正確に合わせるという手順の方が効率が良いです。
2.[表示]メニューの「スナップ先」を「ガイド」にする

.
3.「スライスツール」を選択してガイドに合わせて画像を切り取る位置を設定する
 左上のガイドに合わせます。少し外側にしてもガイドに吸い付いてくれます。
左上のガイドに合わせます。少し外側にしてもガイドに吸い付いてくれます。
 右下のガイドまでドラッグします。
右下のガイドまでドラッグします。
 少し外側にしてもガイドに吸い付いてくれます。これで切り取る範囲が選択されました。
少し外側にしてもガイドに吸い付いてくれます。これで切り取る範囲が選択されました。
 間違えたら右ボタンで「スライスを削除」を選択します。
間違えたら右ボタンで「スライスを削除」を選択します。
4.「スライス選択ツール」で個々の画像に名前を設定する
ここで設定する名前はファイル名になるので、コーディングする時のことを考えて名前を付けます。また、サイズは幅(W)と高さ(H)が正しいか確認して間違っていたら正しいサイズを入力します。

5.画像をファイルに書き出す
(1)メニューバーの「ファイル」ー>「書き出し」ー>Web用に保存(Alt+Shift+Ctrl+S)

(2)画像ごとにファイル形式を指定する
GIFにする画像を選択して形式指定を”GIF”にします(右上プリセットの下)。
そのまま継続して、PNGにする画像を選択して形式指定を”PNG”にします。

(3)出力設定の編集
プリセットの右にあるボタンをクリックして「出力設定の編集」を選択します。

(4)ファイルの保存の設定をします。
- 「ファイルの互換性」内の使わないOSはチェックをはずす。
- 「画像をフォルダに保存」にチェックし、フォルダ名を”img”とする。
- 「保存時に背景画像をコピー」のチェックをはずす。

(5)ファイルの保存
- フォーマット:画像のみ
- 設定:背景画像
- スライス:すべてのユーザー定義スライス
”保存”ボタンをクリックすると、画像が分割されて”img”フォルダ内に作成されます。

”GIF”と”PNG”のファイルが作成されています。
ファイル名は、”4.「スライス選択ツール」で個々の画像に名前を設定する”で入力したものがついています。
